RIPEstat widgets - which can be embedded in any web page - can now be configured to allow your site's visitors to query resources.
Background
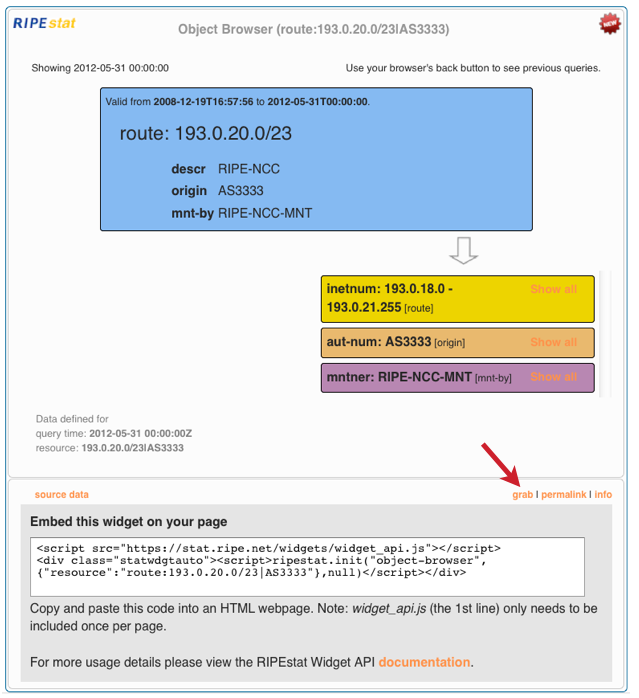
The RIPEstat website is made up of more than a dozen widgets. Each widget performs a particular function and can be embedded in any website. You can read more about embedding widgets in the documentation , or watch an example in the demonstration video s2e01 . The code necessary to embed a widget can be found on any instance of the RIPEstat widget as grab , as shown in Figure 1.

Up to now, widgets have been designed with the idea that the person embedding the widget would choose the resource to be displayed. This type of use is ideal for an organisation wanting to offer a summary of the performance of its resources, or for an author wanting to illustrate the state of a resource at a particular point in time in a form which offers viewers the opportunity to interact with the visualisation.
New Functionality
It is now possible to also embed RIPEstat widgets which contain a 'resource bar' so that site viewers can enter resources. This is an ideal application for websites which want to discuss particular Internet status or statistic, and give site visitors the opportunity to see how particular resources compare.
It is possible to embed a widget with a resource bar either with a default resource specified , or with no resource specified .
Including a Default Resource
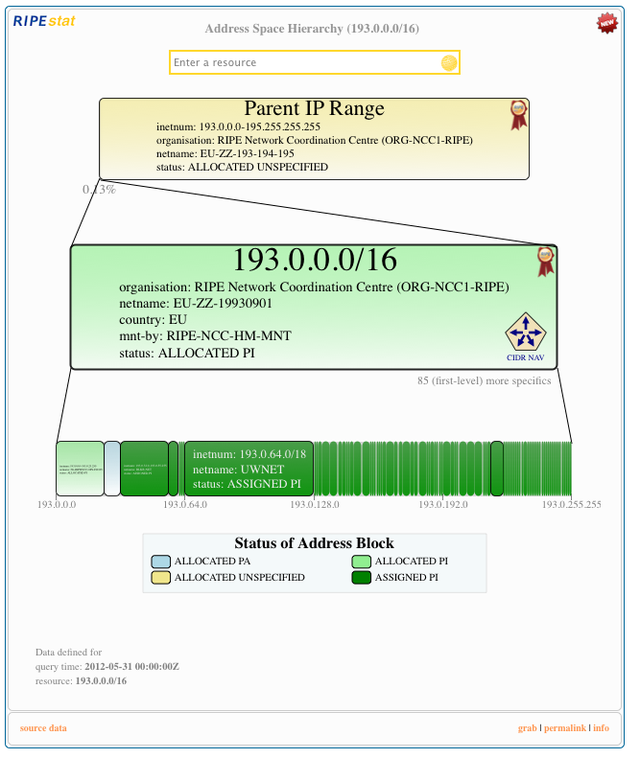
Figure 2 shows how a widget would look if it were embedded in a website with the resource bar enabled, and a default resource (193.0.0.0/16) specified.
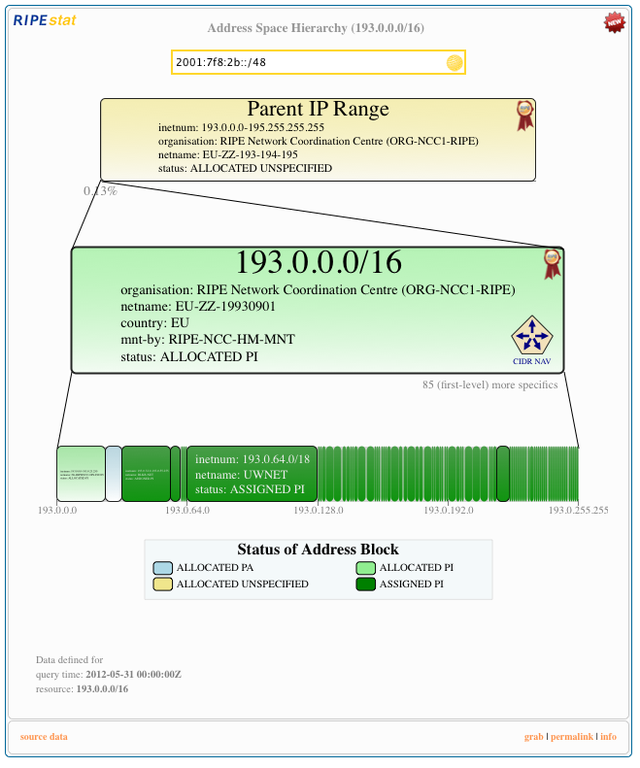
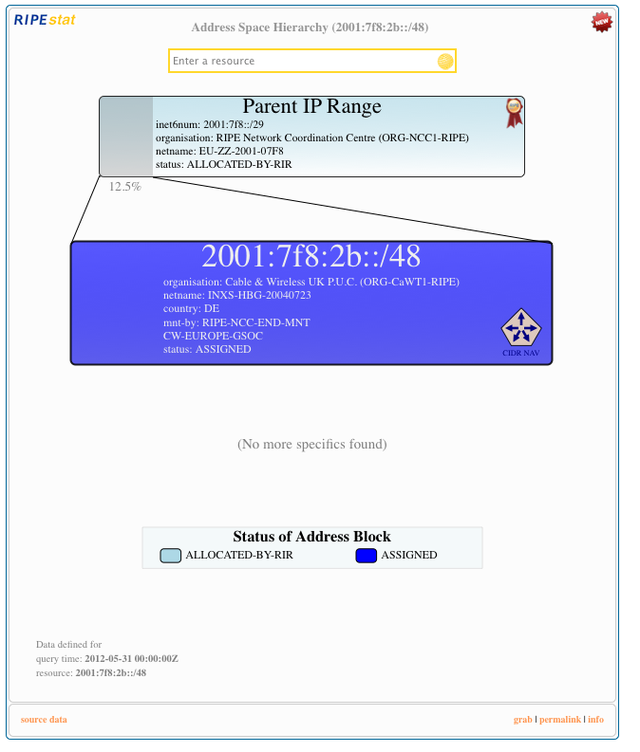
In Figure 3, a visitor has entered a new resource (2001:7f8:2b::/48) in the resource bar, and in Figure 4, the same widget is shown after the visitor has submitted the request.



The JavaScript which was used to embed the widget shown in Figures 2 through 4 is shown below (the new flag which makes the resource bar visible is show_controls --read more about this in the widget API documentation ):
<script src="https://stat.ripe.net/widgets/widget_api.js"></script>
<div class="statwdgtauto"><script>ripestat.init("address-space-hierarchy",
{"resource":"193.0.0.0/16"},
null,{"show_controls":"yes"})</script></div>
No Resource Specified
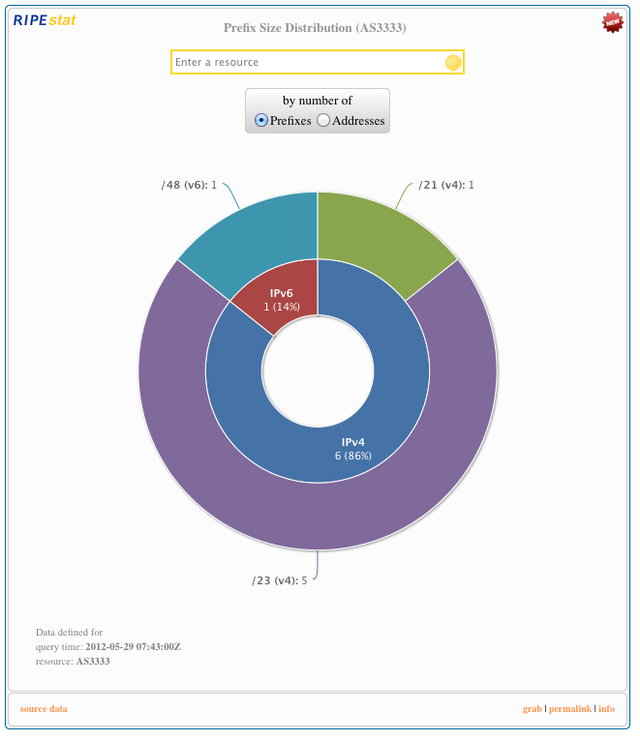
Figure 5 shows how an example widget where the resource bar is present and no default resource has been specified. In Figure 6, the same widget is shown after a site visitor has entered a resource.


The widget shown in Figures 5 and 6 was embedded using the following code:
<script src="https://stat.ripe.net/widgets/widget_api.js"></script>
<div class="statwdgtauto"><script>ripestat.init("prefix-size-distribution",
{}, null,{"show_controls":"yes"})</script></div>
The argument show_controls enables the resource bar, while the empty associative array (the second argument) is used to indicate that no resource is specified by default. A full description of all the available options can be found in the documentation .
Conclusion
We hope that this new RIPEstat feature will prove useful in ways we haven't even imagined. If you're making use of a RIPEstat widget, we want to hear about it!
Feedback
There are several ways in which you can offer feedback on RIPEstat:
- The comment box on the RIPEstat website allows you to post comments publicly.
- The Measurement Analysis and Tools (MAT) working group mailing list allows for more in-depth discussions.
- Private feedback can be sent to stat@ripe.net .
- The #ripestat tag on Twitter is used by RIPE NCC to discuss and announce RIPEstat.





Comments 0
The comments section is closed for articles published more than a year ago. If you'd like to inform us of any issues, please contact us.